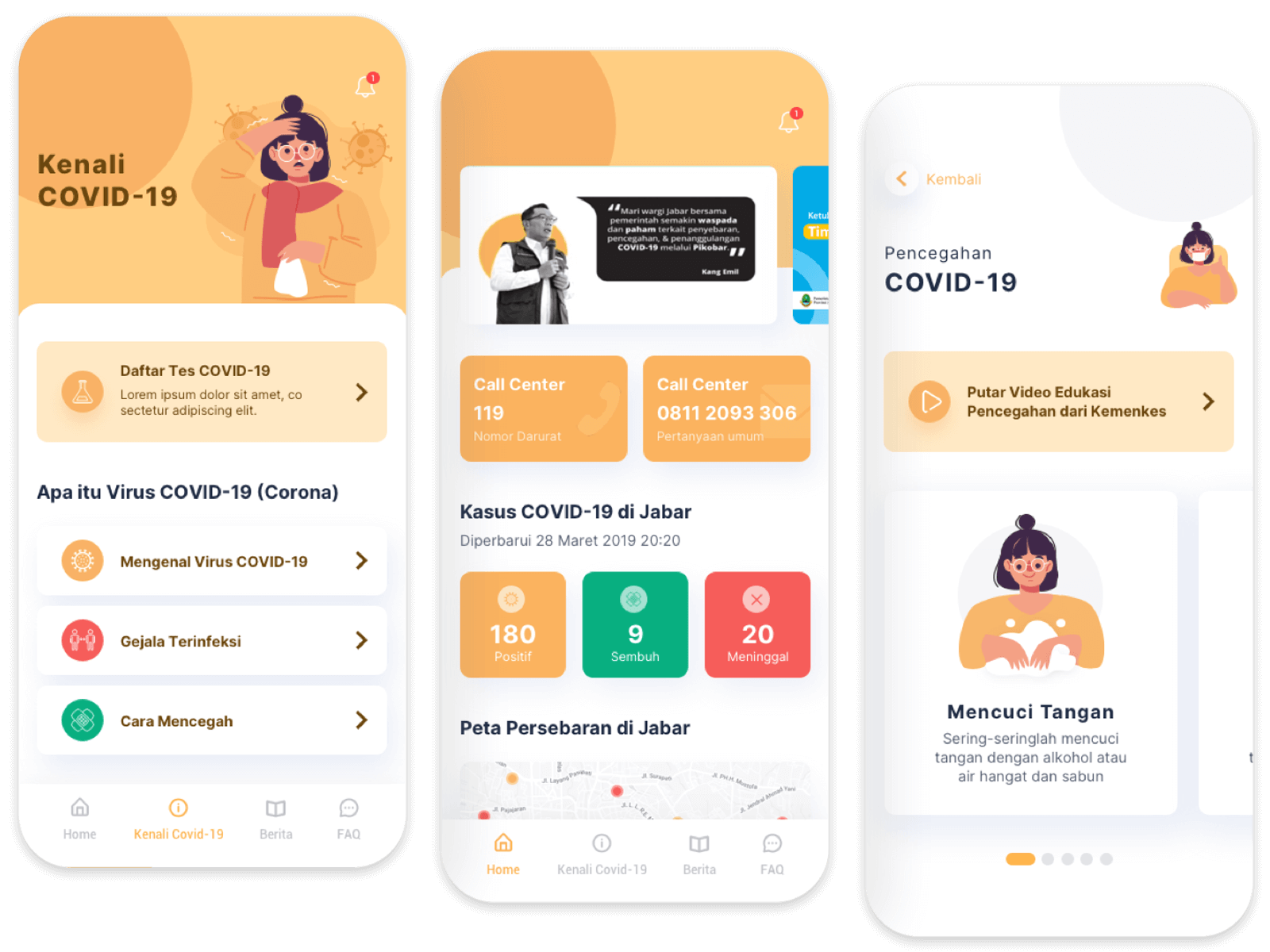
Easy Installation
According to research, people interact with installed apps more than they do with official websites. Using a PWA as your product provides customers with the appearance, feel, and engagement of a traditional
app.
Independent Connectivity
By keeping a user engaged in your app even while they are offline, you may give a more consistent experience than simply redirecting them to the usual offline page.
A excellent example is a music app, where users should be able to access offline playback and listen to saved songs even when there is no internet connection.
Discoverability
Because most PWAs are converted webpages, it is reasonable to make them search engine discoverable; this will assist create additional visitors to your app. This also gives it an advantage over native
apps, which cannot be found using search engines.
















 English
English Arabic (عربي)
Arabic (عربي)